SSU students showcase their Spring 2024 Senior Capstone Projects
Spring 2024 Advanced Software Design Project (CS 470) students presented their senior capstone projects. Students made video demos of their apps that are accessible to a professional audience. Check out each team's presentation below.
Crisis Companion
Ethan Martinez, Nicolas Randazzo, Jacob Franco
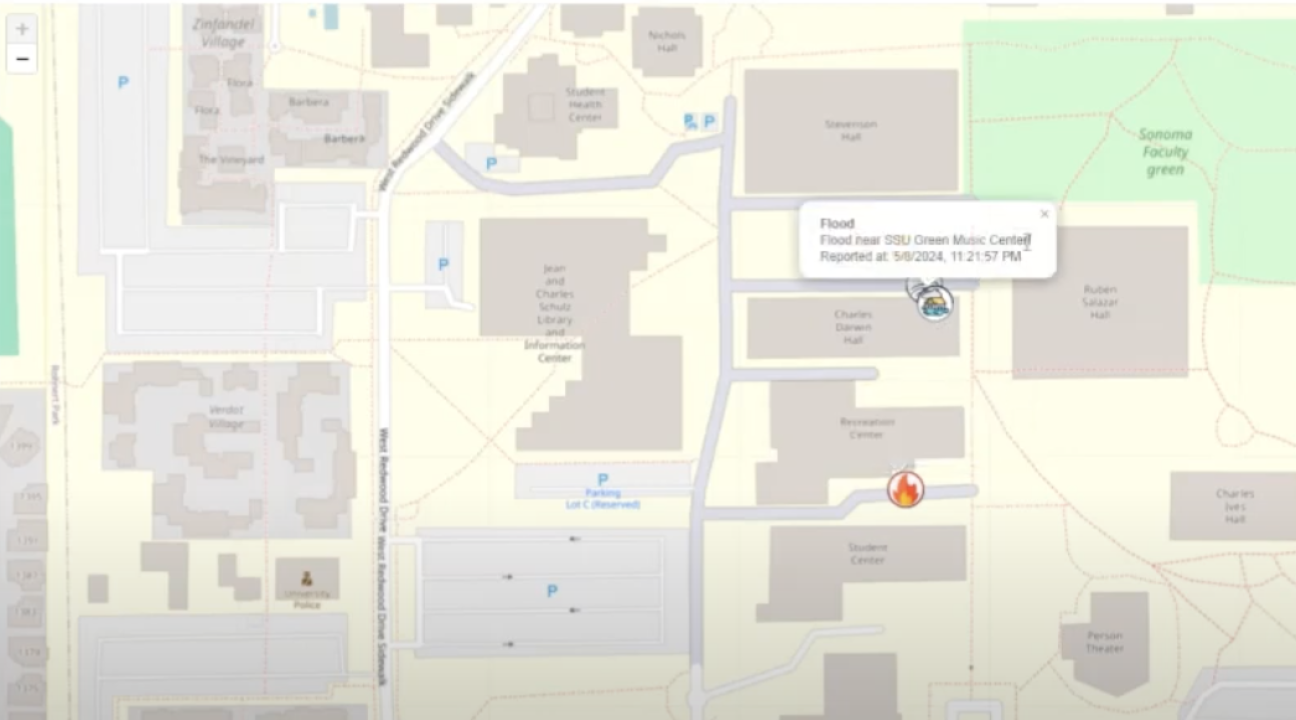
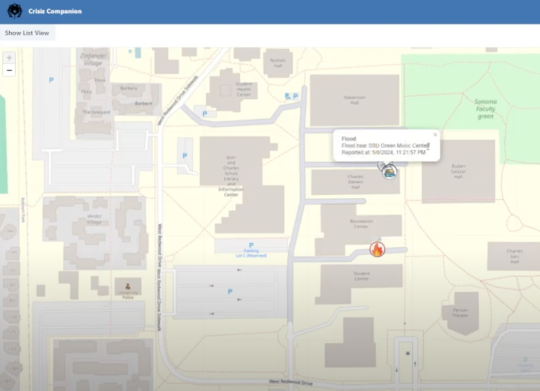
The Crisis Companion project is dedicated to enhancing disaster response capabilities through a comprehensive web-based platform that supports community communication and local authority efforts during emergencies. This platform enables users to actively report and track incidents such as weather anomalies and crowdsource members of the community who have skills to serve as volunteers. (i.e. Firefighters, Heavy Machinery Operators, Medics) The core functionality includes user registration, incident reporting, volunteer coordination, and real-time incident mapping, all designed to maintain communication and community awareness even in scenarios where communities traditionally lack coordinated response mechanisms for disasters. Utilizing a robust technology stack comprising MariaDB/MySQL, Amazon Web Services, Node.js, Express.js, and React.js, Crisis Companion integrates sophisticated backend services with a user-friendly front-end interface. The system is designed to be intuitive, allowing for quick user adoption and efficient use of real-time data to inform decision-making processes. By fostering a proactive approach to crisis management, Crisis Companion aims to empower communities with the tools needed to respond swiftly and efficiently to emergencies, ultimately minimizing impact and enhancing recovery efforts.
Training Grounds (Pokemon)
Adam Lyday, Ian Boskin, Benito Sanchez, Erika Diaz Ramirez
The objective of the project was to make a Pokémon battle emulator, in which you were able to create an account, create Pokémon teams, and battle against other people online in real time. The Pokémon implemented were restricted to specifically generation 1. Each team was allowed up to 6 Pokémon with duplicates allowed. We were able to implement a battle with a random user with a preselected team. Upon entering a match a random level was assigned to each Pokémon between 50 and 80 for balance. Additionally, you are able to add friends and message the friends you have added.
Online Poker Game
Homero Arellano, Zach Gassner, Diego Rivera
We made an online 3D multiplayer poker game for our final project. Specifically, no limit texas holdem, which is probably the most popular variant of poker today. Our online poker app requires you to login or create an account upon connecting to our app. Each new account is given 20,000 chips to start with. The buy-in for our poker game is 10,000 chips, and our game is a cash game style. Cash game poker refers to the fact that the blinds are fixed (50 for small blind and 100 for blind). The big blind and small blind are forced bets that rotate 1 spot clockwise each hand. Another characteristic of cash games is that a player can join and leave the game whenever they would like. If a player leaves a game and they still have chips (meaning they didn’t lose all their chips during the game), then the amount of chips that player has will be added back to their account. Cash game poker differs from tournament poker in that in tournament poker there is an initial buy-in of a certain amount, and the blinds periodically increase after a set amount of time. In tournament poker, if you leave before the tournament is over then you do not get your money back. Instead the top 20-30 % of players typically get paid depending on the tournament structure. Just to reiterate, our poker application is a cash game style of poker opposed to tournament poker. Our online poker application also has a friends page where you can add friends and join games from the friends tab. The friends tab allows users to send requests to other players, and they can either accept/reject requests. The use of websockets also allows users to see which of their friends are online/offline indicated by a green or red circle respectively. On top of that, our application also has a shop where you can purchase buyable avatars with the chips you acquire from playing the game. When actually loading into a match via creating or joining a match, you are met with a 3D model of a poker table and chairs. From there, players can select where they would like to sit, and will see other players who have already taken a seat. Our game allows for FP(first person), controls and all cards will be rendered as a 3D model as well. Once the game has been started by the host, the game will begin on a turn-based system, until the end of the hand has been revealed. Winners will be indicated by a green overlay and losers with a red, as well as all players' hands will be revealed in the bottom right corner.
Wow-Teamz
Kyle Drewes
Wow-Teamz is an application used to store roster data of a guild’s raid team in World of Warcraft. In WoW (world of Warcraft), the main content that players partake in can have 5-30 people. Managing all these people can be a hassle, so WoW-Teamz provides an interactive and easy was to add characters from the game into a database and manage them. First, the user must create an account, which will allow you to create a raid team. A raid team can house up to 30 players, and the user can also select the raid times for that raid team. After doing this, the user can select the raid and they will be prompted with a “+”, which, if clicked, a text box where the user can simply enter a character name, which will make a call to the Warcraft API and gather important information on that specified character and add that to their raid team. Once this is done, characters can be designated one of the 3 roles of the game: Tank, Healer, and damage dealer. Once this is done, the user can view the break down on their raid team. A graph is generated that displays how many roles of each role are in the raid team, and a list of classes, a type of specialization that each class has, is missing, as each raid team needs one of each.
GlobeNomad
Michael Seutin, William Cottrell, Anudari Gereltod
GlobeNomad is an all-in-one travel website where users can use their Google or Github account to create an account which they later can use to log in. After logging in users can create trips by selecting a City from the autogenerated suggestions and dates. Each trip has information about the city like current time, weather, and a map. Dashboard is a place where you can showcase your adventure history and see your personal information. This includes name, business information, packing list, bucket list, countdown to your upcoming trip, photos and more. A user can also follow other nomads and see their profile for inspiration. Private or public chats are available for nomads to exchange information. Featured cities provide other useful information that is gathered from the internet.
Work Scheduler App
Nathan Brin, Brody Lang, Kyle Pallo
The Work Scheduler App is a web and iOS application, built to aid businesses in dynamically scheduling employees on a week-to-week basis. It’s designed to be as simple and accessible as possible, since existing applications with similar functionality are often quite complex and clunky to use. With that in mind, the application’s back-end is built upon a dead-simple and reliable MySQL database and a Koa.js-powered API. The web UI is built with React and Material UI, and the iOS app uses native Swift and UIKit. The core functionality is as follows: Admins (i.e. managers of businesses) can use the web application to manage their employees’ training, time off, availability, and time clock punches. Admins can also define schedules with shifts that need to be filled, and automatically assign employees to each shift based on their training, time off, availability, and existing schedules. All users can use the web application or iOS application to view their schedules and make time off and availability requests. The iOS application can additionally be used to punch in and out of shifts and meals with biometric authentication.
Petlove
Kristen Cocciante, Phi Do, Bella Gonzalez
PetLove is a pet organizational tool. It was designed as a hub to share useful information about a pet between co-owners and sitters. This information ranges from meal times and meal quantities to vet appointments and medication. We added features to allow users to send friend requests, send messages, and stay in touch with other pet owners. Our app’s primary components include a dashboard, a profile page, a calendar, and a social page. The app also has a few secondary components, such as a login screen and a settings page. The profile page is used to view and create/edit individual pet profiles, which feature notes, allergies, mealtimes, medications, user and veterinarian contact information. The calendar is used to check recorded appointments, including relevant information such as the nature of the appointment, the relevant pets (whether they be your own or ones you are sitting), and important notes. Last is the social page to message users and search for users in order to add them as friends (which is necessary in order to add them as co-owners and sitters on your pets).
Quiz Social
Evan Walters, Kathy Yuen, Hangpei Zhang
QuizSocial is an online Study tool, aims to create a simple and easy way to learn, allows users to create, share, and discover study tools. After making an account you can create a quiz and add what are essentially flash cards with a question and an answer. After doing this you can use 1 of 4 study methods: flash cards, fill in the blank, memory match, and fast multiple choice. The web app also allows you to visit the profiles and quizzes made by other users by means of a search page. This way you can follow users to easily view their quizzes as well as any new quizzes they create. Also when visiting a quiz you can rate it and even favorite it for easy and specific access to it. To sum it up, the app is a social network that makes it easy to create and find study tools.